Creating DoorDash’s native mobile design system
디자인 시스템은 그저 figma에서 ui kit로 존재해 디자이너만 사용하는 형태가 아닌, 이를 구현체로 만드는 것은 중요한 업무 중 하나입니다.
대부분의 슈퍼 앱 서비스들이 앱으로 제공되고 있다고 해도, 웹과 네이티브 환경이 섞여져있는 상태로 구축되고 있을거에요.
디자인시스템을 안드로이드, iOS로도 구축할 때 어떻게 해야 잘 만들 수 있고, 그 과정 속에서 디자이너는 어떤 방식으로 제공해야 하는지 힌트를 얻고 싶어 본 영상입니다.
영상의 요약은 다음과 같아요.
이 자료는 미국 최대의 음식 배달 서비스인 DoorDash 팀이 발표한 네이티브 모바일 디자인 시스템 “Prism”에 관한 내용으로, 이 발표는 iOS와 Android 플랫폼 전반에서 모바일 컴포넌트를 설계하고 구축하는 과정을 강조하며, 디자인 팀과 엔지니어링 팀 간의 긴밀한 협업의 중요성을 다룹니다.
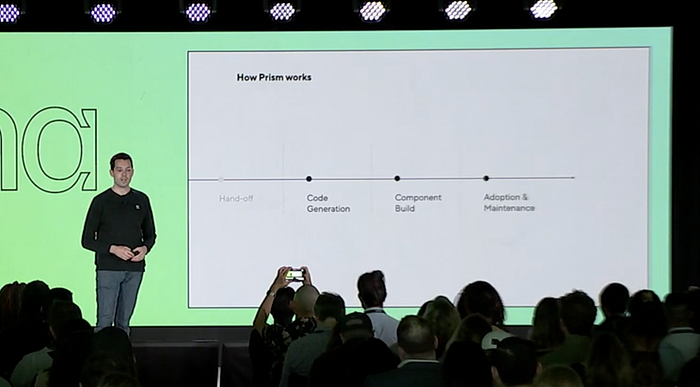
Prism 시스템 구축 과정은 디자인 방향 설정으로 시작해 세부 디자인 단계를 거치며, 최종적으로는 핸드오프(Handoff) 단계에서 디자인 기술자가 코드 생성, 컴포넌트 구축, 채택 및 유지 관리를 완료하는 다단계 접근 방식을 따릅니다.
이러한 접근법은 여러 플랫폼을 위한 설계의 복잡성을 체계적으로 분해해 다룸으로써, 견고하면서도 유연한 디자인 시스템을 구축하고 협업적이고 효율적인 워크플로우를 촉진하는 방법을 보여줍니다.
아래는 해당 세션 내용을 번역한 글입니다.

DoorDash에 익숙하지 않으신 분들을 위해 간단히 소개하자면, 미국에서 가장 큰 음식 배달 서비스입니다. DoorDash의 중요한 특징 중 하나는 저희가 세 가지 서로 다른 사용자 그룹, 즉 소비자, 배달기사(Dasher), 그리고 상인들을 위한 제품을 제작하는 3자 마켓플레이스라는 점입니다.
이 모든 제품은 하나의 디자인 시스템을 공유하는데, 저희는 이 디자인 시스템을 Prism이라고 부릅니다.
Prism을 만드는 팀에 대해 조금 더 설명드리자면, 저희 팀은 디자인 인프라스트럭처팀으로 불립니다. 저희는 시스템 디자인, 시스템 엔지니어링, 접근성, 그리고 프로토타이핑을 포함하고 있으며, DoorDash의 점점 늘어나는 제품 디자이너와 엔지니어들을 지원합니다.

현재 저희는 65명 이상의 제품 디자이너와 350명 이상의 엔지니어들을 지원하고 있습니다. 이를 지원하기 위해 테마, 컴포넌트, 가이드라인과 같은 것을 제공하고 있습니다. 오늘은 모바일 컴포넌트를 조금 더 깊이 살펴보겠습니다.

현재 iOS와 Android 모두에서 사용 가능한 38개의 네이티브 모바일 컴포넌트가 있습니다. 이 라이브러리는 하루아침에 완성된 것은 아닙니다.

이 라이브러리를 만드는 과정에서 커스텀과 네이티브의 균형, 컴포넌트의 브랜드 반영 수준, iOS와 Android 간의 차별화와 같은 많은 질문과 도전에 직면했습니다. 네이티브 모바일 라이브러리를 작업해 보신 분들은 이 과정의 얼마나 복잡한지 이해하실 것입니다.
모든 복잡성을 간단히 해결할 방법을 우리가 발견했어요! 라고 말하고 싶지만, 실제로는 그렇게 간단하지 않았습니다. Matt에게 넘겨서 어떻게 이를 해결했는지 이야기할게요.
안녕하세요, 디자인 시스템 디자이너로 일하고 있는 Matt입니다.

저희 팀도 이러한 질문들을 해결해 나가면서 실수를 많이 했지만, 질문들을 더 작고 관리 가능한 부분으로 나눠 생각하면서 좀 더 신중하고 의도적으로 답할 수 있는 방법을 배웠습니다.
오늘은 저희 Prism 팀의 디자이너들이 모바일 디자인 엔지니어와 협력하여
1. Design Direction(디자인 방향),
2. Detailed Design(상세 디자인),
3. Hand-off(핸드오프)의 세 가지 핵심 단계에서 어떻게 질문에 답해나가는지 설명해드리려고 합니다.
1. Design Direction (디자인 방향)
우선 디자인 방향 설정 단계부터 시작하려 합니다. 그렇다면 디자인 방향 설정이란 어떤 모습일까요? 이 단계는 디자이너와 엔지니어들이 무엇을 왜 구축하고 있는지에 대해 조율하는 시간입니다.

이 단계에서 디자이너들은
- 이 컴포넌트의 이름은 무엇일까?
- 이 컴포넌트는 어떻게 생겼을까?
- 커스텀으로 구현할까 아니면 기본 플랫폼의 기능을 사용할까?
와 같은 질문들을 고민하게 됩니다. 이런 초기 질문들이 저희 프로세스의 나머지 단계에서 플랫폼별 네이밍 규칙, 지원해야 할 스타일, 상태 및 동작, iOS와 Android에서의 컴포넌트 속성 등에 대한 답을 더 쉽게 찾도록 도와줍니다.

이러한 초기 질문들은 답하기 어려울 수 있어요. 이러한 논의를 더 원활하게 진행하기 위해, 해당 단계에서는 두 가지 도구를 사용합니다.

바로 1. 디자인 방향 문서(Design Direction Doc)와 2.디자인 리뷰(Design Review)입니다.

디자인 방향 문서는 Figma에서 디자이너와 엔지니어가 초기의 중요한 질문에 대해 생산적인 대화를 나눌 수 있도록 마련된 협업 공간입니다.

이 문서에는 예시 템플릿을 제공하여 ‘컴포넌트의 이름은 무엇인지?’, ‘어떤 모습일지?’, ‘시스템 내 다른 커스텀 혹은 기본 플랫폼 컴포넌트와 어떻게 연관되거나 영향을 줄 수 있을지?’와 같은 중요한 질문에 답할 수 있도록 돕습니다.
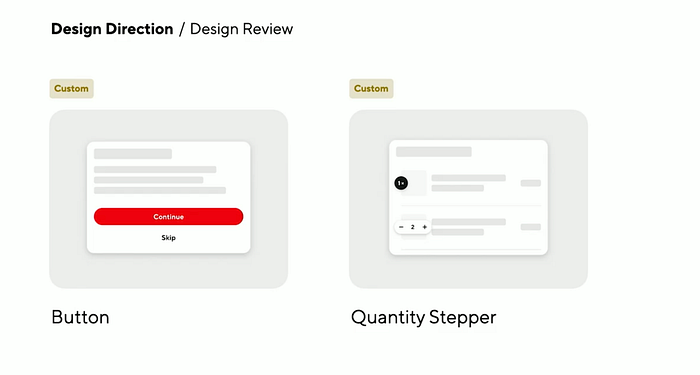
두 번째 도구는 디자인 리뷰입니다. 디자인 리뷰는 디자이너와 엔지니어가 디자인 방향을 먼저 제시하고, 더 중요하게는 디자인 시스템 팀 전체와의 정렬을 테스트할 수 있는 기회를 제공합니다.

이 과정은 매우 중요합니다. 왜냐하면 디자인 방향 문서의 초기 반복 과정에서 놓쳤을 수도 있는 논의를 할 수 있기 때문입니다.

디자인 방향 문서와 디자인 리뷰 사이에서, 우리는 버튼과 수량 스테퍼 같은 컴포넌트에 대한 커스텀과 네이티브의 어려운 논의를 원활하게 진행할 수 있었는데요.
예를 들어 위의 두 컴포넌트들은 DoorDash만의 제품 요구 사항을 지원하려면 iOS와 Android 모두에 맞춘 커스텀 디자인이 필요하다는 의견을 디자인 방향 문서와 디자인 리뷰를 통해 맞췄습니다.

반대로, 스위치와 내비게이션 바와 같은 컴포넌트는 DoorDash UI에서 현재 그저 유틸리티 요소 역할을 하기 때문에 유연하고 독특한 제품 또는 브랜드 요구 사항을 반영할 필요는 없다고 판단하여 네이티브 플랫폼 컴포넌트를 사용하기로 합의했습니다.
다만 항상 이렇게 작업하지 못하고 때로는 상세 디자인 단계로 바로 넘어가곤 했습니다. 아마 여러분도 몇번 경험하셨을거에요.

이런 사례로 타임라인 컴포넌트를 들 수 있는데요. 피그마, iOS, Android 전반에 동일한 이름을 가진 타임라인 컴포넌트가 있지만 실제로 피그마와 iOS에서 구현된 컴포넌트는 여기 Android에서 보이는 것과는 많이 다릅니다.
이런 일이 발생한 이유는, 유사한 이름의 컴포넌트를 시스템에 추가하는 과정에서 팀끼리의 일관성을 맞추지 못했기 때문입니다.
이를 통해 ‘어떤 컴포넌트를 우리의 시스템에 추가할 것이며, 왜 추가해야 하는가?’와 같은 기본적인 질문에 대한 대답을 하는 디자인 방향 단계가 우리의 프로세스에서 매우 중요하다는 것을 깨달았습니다.
디자인 방향 설정 단계에서 일관성을 확보한 이후, 2번째 단계인 상세 디자인 단계로 넘어가게 됩니다.
2. Detailed Design (상세 디자인)

상세 디자인 단계는 디자인 방향에서 정립한 생각과 아이디어를 실제로 구현하여 피그마에 반영하고, 후속 단계에서 엔지니어에게 전달하게 됩니다.

즉, 디자이너는 이 단계에서 iOS와 Android 간의 컴포넌트 사양이 어떻게 달라지는지, 지원해야 하는 모든 상태와 스타일은 무엇인지, Figma의 컴포넌트 속성이 iOS와 Android의 속성과 어떻게 다른지를 고려합니다.
이러한 질문에 답하고 세부 사항을 모두 담아내기 위해,상세 디자인 단계에서 두 도구를 사용하는데요.

바로 1. 컴포넌트 재료(Component Ingredients)와 2. 컴포넌트 사양 및 의미(Component Specs & Semantics)입니다.
컴포넌트 구성 요소는 Google Sheets에서 만들어 지는 도구로 프리즘 컴포넌트 라이브러리에서 컴포넌트를 구축할 때 사용하는 일반적인 변형 및 속성 의 네이밍 규칙을 중앙 집중화합니다.
우리 팀은 모든 플랫폼과 도구에서 공유 규칙을 유지하려고 노력하고 있지만, 때로는 각 플랫폼과 도구의 기존 규칙을 존중하는 것이 더 나을 때도 있다는 것을 배웠습니다.

예를 들어, Figma에서 버튼을 설정하는 방식과 iOS 또는 Android 엔지니어가 각자의 코드 에디터에서 버튼을 설정하는 방식은 동일하게 설정할 수 있는 요소들(예: 버튼 스타일 변경, 아이콘 추가 여부)이 있지만, 실제로 이러한 요소를 설정하는 방식은 각자의 도구에 내장된 기존 규칙에 따라 다릅니다.

따라서 디자이너들이 Figma에서 컴포넌트를 구축하기 위해 컴포넌트 구성 요소를 사용하는 것 외에도 플랫폼별 컴포넌트 사양, 동작, 스타일을 문서화하는 컴포넌트 사양 시트를 두 번째 도구로 사용하고 있습니다.

이 문서에는 주로 컴포넌트의 구조, 사양과 구성, 지원하는 상태와 스타일, iOS와 Android에서의 유사점과 차이점을 보여주는 이미지 예시 등이 포함됩니다.
우리는 이 문서 유형을 프로세스에 포함하여 엔지니어들에게 컴포넌트 기대치를 명확하게 설명함으로써, 후반부에 디자이너 또는 엔지니어가 수많은 회의와 재작업을 줄일 수 있다고 믿습니다.
3. Hand-off (핸드 오프)

이제 피그마에 컴포넌트가 구축되고 컴포넌트 사양과 의미가 모두 작성되었으므로, 핸드오프 단계로 넘어갈 준비가 되었습니다.
프리즘에서의 핸드오프는 디자이너들이 두 가지 중요한 작업을 수행하는 단계입니다.
- 피그마 라이브러리에 컴포넌트를 제품 디자이너들에게 제공하고,
- 방금 완성한 디테일한 자료들을 디자인 기술자들에게 전달하는 것입니다.

이 단계에서 디자이너들은 ‘플랫폼 간 컴포넌트와 스타일을 어떻게 통일할 것인가?’
그리고 가장 중요한 질문인 ‘플랫폼별 컴포넌트를 디자이너에게 어떻게 제공할 것인가?’ 와 같은 질문을 고려하게 됩니다.
이를 설명하기 위해 우선 프리즘 디자인 시스템이 피그마에서 어떻게 구조화되어 있는지 안내드리겠습니다.

저희 팀은 소비자, 대시어(배달기사), 가맹점이라는 세 가지 측면의 마켓플레이스를 지원하고 있습니다. 이 세 팀에 대해 각각 두 개의 소스 프로젝트를 제공하고, 각 소스 프로젝트에는 해당 제품에 맞게 테마화된 컴포넌트 라이브러리가 있습니다.
이 컴포넌트 라이브러리를 조금 더 자세히 살펴보면, 저희는 도어대시에서의 제품 디자이너 경험을 고려할 때 개별 플랫폼용 컴포넌트 라이브러리(예: 프리즘 iOS 컴포넌트 라이브러리, 프리즘 Android 컴포넌트 라이브러리)를 만드는 것을 피하고자 했습니다.
이는 디자이너들이 에셋 패널에서 컴포넌트를 검색할 때 비슷해 보이는 컴포넌트가 어떤 플랫폼 라이브러리에 속하는지 헷갈리지 않도록 하기 위해서입니다.

그래서 저희는 각 플랫폼별로 컴포넌트 라이브러리를 따로 만드는 대신, 플랫폼별 요소가 반영된 하나의 컴포넌트 라이브러리를 구축하기로 했습니다. 이 라이브러리에는 플랫폼 디자인 결정에 따라 영향을 받는 컴포넌트에만 플랫폼 변형 레이블을 추가했는데,
예를 들어 리스트처럼 iOS와 Android 간에 레이아웃과 UI 요소가 달라질 수 있는 컴포넌트가 이에 해당합니다.

이제 피그마에서 사용할 수 있는 컴포넌트와 함께, 디자이너들은 디테일 디자인 단계에서 작성한 자료들(피그마 빌드, 컴포넌트 사양 및 의미)을 디자인 기술팀에 전달하게 됩니다.

이러한 자료들을 바탕으로 디자인 기술팀은 코드 생성, 컴포넌트 빌드, 도입 및 유지 관리를 포함한 다음 단계들을 주도할 준비를 갖추게 됩니다. 이제 코드 생성에 대해 더 설명드리겠습니다.
4. Code Generation (코드 생성)
저는 도어대시의 프리즘 디자인 시스템 팀에서 디자인 엔지니어로 일하고 있는 윌입니다. 이제 디자이너들이 피그마에서 디자인 시스템과 컴포넌트를 어떻게 만드는지 살펴봤으니, 저희가 코드 생성을 통해 모바일 컴포넌트 라이브러리에 디자인을 반영하는 방법에 대해 설명드리고자 합니다.

예를 들어 버튼 컴포넌트는 전경과 배경 색상, 텍스트 스타일, 형태, 크기 등 여러 의미론적 속성으로 구성되며, 각 속성은 코드에서 의미론적 정의로 표현됩니다.

여러 상태와 변형, 다양한 제품 테마와 라이트 및 다크 모드를 지원해야 하므로, 이러한 의미론적 정의의 수가 컴포넌트별로 수백 개, 전체 디자인 시스템으로는 수천 개에 이를 수 있습니다.

모든 정의를 각 플랫폼에서 수작업으로 관리하면 오류가 발생하기 쉽고, 업데이트나 추가 작업 시 동기화가 점차 맞지 않을 수 있습니다.

이 문제를 해결하고 플랫폼 간 일관성을 유지하기 위해, 저희는 피그마 API와 오픈 소스 라이브러리인 Style Dictionary를 활용해 코드 생성을 적극적으로 사용합니다.

피그마 API를 사용하여 피그마의 의미론적 매핑 문서를 가져온 다음, 지원하는 다양한 테마에 대한 토큰과 의미론적 매핑을 JSON으로 출력합니다. Style Dictionary는 이 JSON 데이터를 받아 각각의 플랫폼에 맞게 코드를 변환하는 도구입니다.

실제 구현은 다음과 같습니다. 이전 단계에서 출력된 JSON 데이터가 Style Dictionary를 통해 Android와 iOS 코드로 변환됩니다. iOS의 경우, UI Kit과 SwiftUI를 모두 지원할 수 있도록 UI와 애셋 카탈로그를 생성하고, Android에서는 Jetpack Compose를 지원하는 Kotlin 코드와 전통적인 Android 뷰 시스템을 지원하는 XML 리소스를 생성합니다.

이 모든 과정을 통해, 피그마에서 시작된 의미론적 코드를 각 모바일 플랫폼의 코드로 전환하는 디자인-코드 파이프라인이 완성됩니다.
이제 아야나(iOS 엔지니어)에게 마이크를 넘기겠습니다.
저는 프리즘 디자인 시스템에서 iOS 디자인 엔지니어로 일하고 있는 아야나 입니다. 지금까지 저희의 네이티브 모바일 애플리케이션을 위한 디자인 프로세스와 색상, 아이콘 같은 기본 자산을 생성하는 과정을 보셨습니다. 이 두 과정 모두 공통점이 있는데, 바로 디자이너와 엔지니어의 Alignment(일관된 이해)입니다.

여러 플랫폼을 지원하고 여러 코드베이스를 관리하는 디자인 시스템을 운영하다 보면, 컴포넌트를 구축할 때 디자이너와 엔지니어 간의 일관된 이해가 필수적이라는 것을 알게 됩니다.

컴포넌트를 구축하는 과정에 대해 설명하기 전에, 먼저 디자인의 주요 요소를 다시 살펴보겠습니다. 색상, 타이포그래피, 아이콘, 컴포넌트 구조, 그리고 컴포넌트의 동작이 포함되죠. 이 모든 요소를 고려하면서 플랫폼 간 동기화를 유지하는 것은 쉽지 않은 일입니다. 서로 다른 코드베이스와 사용자 환경이 있지만, 일관된 형태의 결합성을 유지하는 것이 이상적입니다.

이 이상적인 상태를 실현하려면, 디자인을 더 깊이 분석하여 암묵적인 요소들을 명확하게 요구사항으로 만드는 것이 중요합니다. 이제 질문은 컴포넌트의 요소를 어떻게 더 명확하게 만들 것인가 하는 것입니다.
이 과정을 디자이너와 엔지니어의 핸드오프 단계에서 다룹니다. 이때 저희는 명확한 기준을 설정하며, 이를 디자인 기준에 따라 네 가지 레이어로 나누어 관리합니다.

첫 번째와 두 번째 레이어는 기본 요소(Foundation)와 정보(Information)입니다. 이 단계에서는 아이콘, 색상 등과 같은 요소들을 포함합니다.

세 번째 레이어는 구조(Anatomy)로, 디자인 스펙 단계에서 처리됩니다. 마지막 네 번째 레이어는 동작(Behaviors)으로, 접근성, 터치 타겟 크기, 애니메이션 등 사용자가 컴포넌트와 상호작용할 때 영향을 미칠 수 있는 요소를 고려합니다.
각 레이어에서 통과/실패로 평가할 수 있는 기준을 설정하여 일관성을 확보합니다. 모든 기준이 설정되면, 비로소 컴포넌트 코딩을 시작할 수 있습니다.

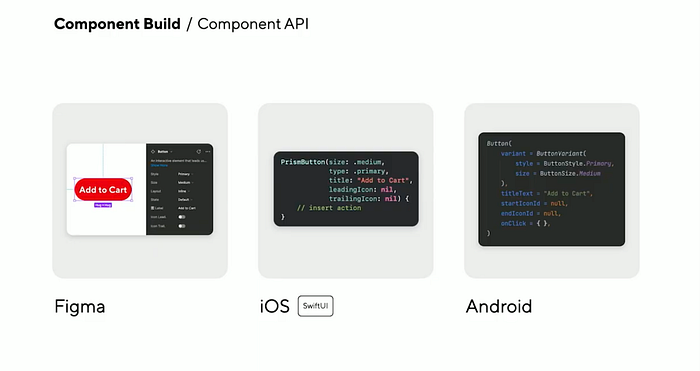
이때 중요한 부분은 피그마에서 정의된 컴포넌트 변형과 코드를 맞추는 것이며, 여기서 컴포넌트 API가 중요한 역할을 합니다.
API 개발에는 디자이너의 요구 사항을 충족하면서도 프로그래밍 언어의 제한 및 기존 코드베이스를 고려하는 엔지니어의 필요를 반영하는 것이 필요합니다. 네이티브 플랫폼의 경우, 각 플랫폼이 클라이언트 엔지니어를 지원할 수 있는 API 스타일을 만들어야 하며, iOS의 경우 SwiftUI와 UIKit 모두 지원해야 합니다.

이를 위해 API 개발 시 이 두 가지 UI 빌딩 접근 방식을 모두 고려하는 것이 필수입니다. 이로 인해 플랫폼 간 차이가 발생하지만, 피그마에서 확인되는 컴포넌트 변형을 지원할 수 있도록 컴포넌트 API를 일관성 있게 유지하는 것은 꼭 지켜야하는 부분입니다.

컴포넌트가 완성되면 Ship Review 단계에 돌입합니다. Ship Review는 디자인 엔지니어와 디자인 시스템 디자이너가 협력하여 컴포넌트가 배포 준비가 되었는지를 평가하는 세션입니다.
우리는 앞서 설정한 기준을 바탕으로 피드백을 교환하며, 피드백이 없다면 컴포넌트를 계속해서 배포할 수 있습니다.
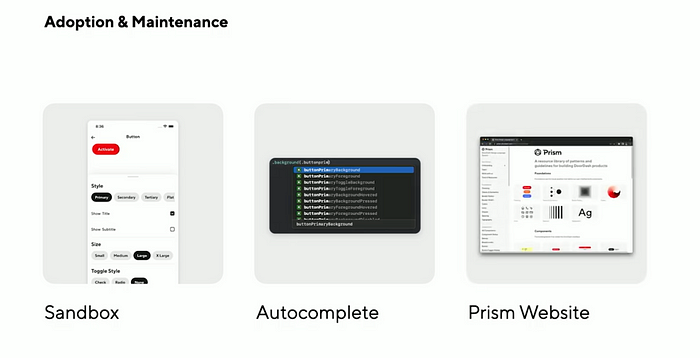
6. Adoption & Maintenance (도입과 유지 관리)
이후 과정은 도입과 유지 관리입니다. 결국 도구는 사람 없이는 쓸모가 없기 때문에, 컴포넌트를 디자이너와 엔지니어에게 제공할 때 잘 사용할 수 있도록 해야합니다.

이를 위해 뉴스레터를 통해 새로운 컴포넌트와 기능을 발표하고, 각 플랫폼별로 디자이너와 엔지니어가 상호작용할 수 있는 샌드박스를 제공합니다. 이 샌드박스에서 우리는 자동 완성 기능을 활용하여 엔지니어들이 이용할 수 있는 모든 옵션을 알립니다.
또한, 저희의 프리즘 웹사이트에는 디자이너를 위한 디자인 가이드뿐만 아니라 코드 예제, API 문서, 엔지니어를 위한 팁과 트릭도 포함되어 있습니다.
궁극적으로 컴포넌트가 완전히 배포된 후에도 작업은 끝나지 않습니다. 이제 이 컴포넌트는 시스템의 일부분이 되어 디자이너와 엔지니어 모두가 채택하고 활용해야 할 도구가 됩니다.

도입과 유지 관리는 일률적인 접근이 아니며, 각 컴포넌트가 개별 코드베이스에 미칠 영향을 기준으로 도입 방식을 결정합니다. 우리는 도입을 장려하고 컴포넌트를 유지하기 위해 가능한 모든 도구를 활용합니다.
이 시점에서 디자이너와 엔지니어 간의 일관성을 유지하는 것이 쉽지 않다는 점을 충분히 이해하셨을 것입니다. 우리는 모든 것을 통합하기 위해 과정에 크게 의존하고 있으며, 여러분께 보여드린 이 모든 과정은 매우 순차적인 방식으로 진행되는 것이 아닙니다.

디자이너와 엔지니어가 매일 컴포넌트를 쏟아내는 조립하는 방식이 아닌, 여러 가지 프로세스을 혼합하여 사용합니다. 이제 캠든이 간단한 요약을 해드리겠습니다.
요약하자면, 모바일 네이티브를 구축하는 것은 어렵지만, 우리가 만드는 경험을 고려할 때 그만한 가치가 있습니다.
우리의 접근 방식은

- 과정을 통해 복잡성을 줄여나가고,

2. 두 플랫폼과 함께 자주 동기화(싱크를 맞추는)하는 것,

3. 얼마나 일관성을 유지할지에 대한 유연성을 가지는 것입니다.
마무리하며 말씀드리고 싶은 것은 디자인 시스템 작업이 조립 라인이 아니라 교향곡과 같다는 점입니다. 저희 발표는 여기까지입니다. 감사합니다.
이 영상을 보고 프로세스가 촘촘하게 잘 설계되기까지 이전에는 싱크가 되지 않아 일어나는 비효율적인 과정들을 얼마나 많이 거쳤을까라는 생각이 들었어요.
핸드 오프 이후에 엔지니어들의 프로세스 또한 디자이너로서는 자주 접하기 어려웠던 프로세스들을 알게되서 좋은 영상이었어요.
